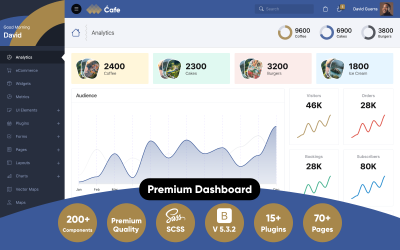
食品技术的餐厅 & 食物 Delivery Angular JS 管理 Dashboard
This product is temporary unavailable
食品技术的餐厅 & 食物 Delivery Angular JS 管理 Dashboard
食物-Tech is a 餐厅 & Angular JS管理仪表板模板,用来帮助电子商务网站鸟瞰他们的产品和存储. 包中包含50多个html5页面,这些页面可以帮助你自定义Angular JS管理面板的外观, 你可以根据自己的需要调整它的设计.它有一个干净,独特,开箱即用的设计,会让你想在你的仪表板上工作. 超过1000+元素和组件,甚至不是天空是限制与食品技术. 开发了用户友好的特性,允许Angular JS管理员轻松实现他们想要的设计, 不需要以前的经验,都位于一个易于找到的菜单.
食品技术的餐厅 & Angular JS管理仪表板页面信息
- 首页 (/app/components/pages/home)
- 菜单目录(/app/components/pages/product/product-catalog)
- 菜单列表(/app/components/pages/product/product- List)
- 菜单网格(/app/components/pages/product/product- Grid)
- 添加菜单(/app/components/pages/product/ Add -product)
- 菜单详情(/app/components/pages/product/product- Detail)
- 发票明细(/app/components/pages/ Invoice / Invoice - Detail)
- 发票清单(/app/components/pages/invoice/invoice- List)
- 客户评论(/app/组件/页面/客户/客户评论)
- 客户列表(/app/components/pages/ Customer / Customer - List)
- 社交活动(/app/components/pages/customer/ Social)
- 手风琴(/ app /组件/页面/ ui-basic /手风琴)
- Alerts (/app/components/pages/ui-basic/alerts)
- Buttons (/app/components/pages/ui-basic/buttons)
- 面包屑(/ app /组件/页面/ ui-basic /面包屑)
- Badges (/app/components/pages/ui-basic/badges)
- Cards (/app/components/pages/ui-basic/cards)
- 进度条(/app/components/pages/ui-basic/ 箴gress - Bars)
- 预紧器(/ app /组件/页面/ ui-basic /预紧器)
- 分页(/ app /组件/页面/ ui-basic /分页)
- 选项卡 (/app/components/pages/ui-basic/tabs)
- 排版(/ app /组件/页面/ ui-basic /排版)
- 可拖放(/ app /组件/页面/ ui-advanced /可拖放)
- 滑块(/ app /组件/页面/ ui-advanced /滑块)
- 情态动词(/ app /组件/页面/ ui-advanced /情态动词)
- 评级(/ app /组件/页面/ ui-advanced /评级)
- Tour (/app/components/pages/ui-advanced/tour)
- CropperJS (/ app /组件/页面/ ui-advanced /修剪机)
- 范围滑块(/app/components/pages/ui-advanced/ Range - Slider)
- 表单元素(/app/components/pages/ Form / Form - Elements)
- 表单布局(/app/components/pages/ Form / Form - Layouts)
- 表单验证(/app/components/pages/ Form / Form - Validation)
- 表单向导(/app/components/pages/ Form / Form - Wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Charts (/app/components/pages/ Charts / Google - Charts)
- 基本表(/app/components/pages/ Tables / Basic - Tables)
- 数据表(/app/components/pages/ Tables / Data - Tables)
- 甜蜜提醒(/app/components/pages/popups/ Sweet - Alerts)
- Toast (/app/components/pages/popups/toast)
- Fontawesome图标(/ app /组件/页面/图标/ Fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- 材质图标(/app/components/pages/ Icons /materialize)
- 谷歌地图(/app/components/pages/ Maps / Google - Maps)
- 矢量地图(/app/components/pages/ Maps / Vector - Maps)
- Web分析(/app/components/pages/dashboard/ Web - Analytics)
- 项目管理(/app/components/pages/dashboard/ 箴ject - Management)
- 客户端管理(/app/components/pages/dashboard/ Client - Management)
- 默认登录(/app/components/pages/prebuilt-pages/ Default - Login)
- 模式登录(/app/components/pages/prebuilt-pages/ Modal - Login)
- 默认寄存器(/app/components/pages/prebuilt-pages/ Default - Register)
- 模态寄存器(/app/components/pages/prebuilt-pages/ Modal - Register)
- 锁屏(/app/components/pages/prebuilt-pages/锁屏)
- 即将到来(/app/components/pages/prebuilt-pages/ Coming - Soon)
- 错误(/ app /组件/页面/ prebuilt-pages /错误)
- Faqs (/app/components/pages/prebuilt-pages/faqs)
- 组合(/ app /组件/页面/ prebuilt-pages /组合)
- 用户配置文件(/app/components/pages/prebuilt-pages/ User - 箴file)
- 发票(/ app /组件/页面/ prebuilt-pages /发票)
- Chat (/app/components/pages/apps/chat)
- Email (/app/components/pages/apps/email)
- 备忘录(/ app /组件/页面/应用程序/备忘录)
- Orders (/app/components/pages/orders)
- 餐厅列表(/app/components/pages/ 餐厅s)
- 出售s (/app/components/pages/sales)
- Widgets (/app/components/pages/widgets)
- Animations (/app/components/pages/animation)
- 转到/app/app.路由.模块.并查看url & find the appropriate 模块 for every pages.
食品技术的餐厅 & Angular JS管理仪表板模板
- 基于Angular 11构建
- 有吸引力的主页
- 响应 in Any Device
- 视网膜上准备好了
- Creative and Beautiful Layout
- 快速、轻量级 & 强大的
- Smooth Transition Effects
- ES6+
- Clean And 箴fessional Coding
- Creative and Modern 设计
- 引导(v4.6.0)
- Simple Client-side Routing (page based)
- Google Font and Icon Used
- Integrated With IcoFont and FlatIcon
- 轻松定制的
- 注释良好的代码
- Detailed Documentation
食品技术的餐厅 & Angular JS管理仪表板依赖项
以下是在食物tech Angular模板中使用的依赖列表:
HTML“依赖性”:
- “@agm /核心”:“^ 1.0.0",
- "@角/animations": "~11.1.0",
- "@角/common": "~11.1.0",
- "@角/compiler": "~11.1.0",
- "@角/core": "~11.1.0",
- "@角/forms": "~11.1.0",
- "@角/google-maps": "^11.1.2",
- "@角/platform-browser": "~11.1.0",
- "@角/platform-browser-动态": "~11.1.0",
- "@角/router": "~11.1.0",
- "@auth0/角-jwt": "^5.0.2",
- “@google /地图”:“^ 1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "角-cropperjs": "^1.0.2",
- "角-crumbs": "^3.0.1",
- "角-sortablejs": "^2.7.0",
- :“角2-jwt ^ 0.2.3",
- “动画.css”:“^ 4.1.1",
- “引导”:“^ 4.6.0",
- “图.js": "^2.9.4",
- :“cropperjs ^ 1.5.9",
- :“highcharts ^ 9.0.0",
- "highcharts-角": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- :“jquery ^ 3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- :“ng-wizard ^ 1.3.0",
- :“ng2-charts ^ 2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-pagination": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- :“ngx-popper ^ 7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- :“ngx-toastr ^ 13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- :“ngx-wow ^ 2.0.1",
- “波普尔.js": "^1.16.1",
- :“rxjs ~ 6.6.0",
- :“rxjs-compat ^ 6.6.3",
- "slick-carousel": "^1.8.1",
- :“sortablejs ^ 1.13.0",
- :“sweetalert2 ^ 10.14.0",
- :“tslib ^ 2.0.0",
- :“wowjs ^ 1.1.3",
- ”区.js": "~0.11.3"
devDependencies:
- "@角-devkit/build-角": "~0.1101.1",
- "@角/cli": "~11.1.1",
- "@角/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- “@types /节点”:“^ 12.11.1",
- :“codelyzer ^ 6.0.0",
- "jasmine-core": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- “业力”:“~ 5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-coverage": "~2.0.3",
- "karma-jasmine": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- :“量角器~ 7.0.0",
- :“ts-node ~ 8.3.0",
- :“tslint ~ 6.1.0",
- :“打印稿~ 4.1.2"
0 评论 for this product
0 评论 for this product